Bar charts and various other graphs offer an uncomplicated way to convey information, yet are, by their nature, challenging to interpret for individuals who are blind or have low vision. Creators have formulated techniques for converting these visuals into “tactile charts,” but the procedures for doing so are comprehensive (for instance, the Braille Authority of North America’s 2022 manual spans 426 pages). This process also necessitates proficiency with various types of software since designers frequently create their charts using applications like Adobe Illustrator and then adapt them into Braille through another program.
Investigators from MIT’s Computer Science and Artificial Intelligence Laboratory (CSAIL) have recently developed a method that simplifies the design process for tactile chart creators. Their application, titled “Tactile Vega-Lite,” can take data from sources like an Excel spreadsheet and transform it into both a conventional visual chart and a tactile version. Design standards are embedded as default parameters in the program to assist educators and creators in automatically producing accessible tactile charts.
This tool could facilitate comprehension of numerous visualizations for blind and low-vision readers, such as a bar graph illustrating minimum wage comparisons across states or a line chart depicting the GDP of different countries over time. To realize your designs in practice, you can adjust your chart in Tactile Vega-Lite and subsequently transmit its file to a Braille embosser (which produces text as discernable dots).
This spring, the researchers will showcase Tactile Vega-Lite in a research paper at the Association of Computing Machinery Conference on Human Factors in Computing Systems. According to lead author Mengzhu “Katie” Chen SM ’25, the tool strikes a balance between the accuracy that design professionals seek for modifications and the speed educators require to quickly create tactile charts.
“We interviewed instructors who aimed to make their lessons accessible for blind and low-vision learners, as well as designers skilled in creating tactile charts,” explains Chen, a recent CSAIL associate and master’s graduate in electrical engineering and computer science and the Program in System Design and Management. “Recognizing their differing requirements, we devised a program that is user-friendly, provides immediate feedback when adjustments are needed, and adheres to accessibility standards.”
Data you can touch
The researchers’ application enhances their 2017 visualization tool Vega-Lite by automatically encoding a standard flat chart alongside a tactile chart. Senior author and MIT postdoctoral researcher Jonathan Zong SM ’20, PhD ’24 notes that the program employs intuitive design choices, alleviating the necessity for users to make those decisions themselves.
“Tactile Vega-Lite features intelligent defaults to guarantee appropriate spacing, layout, texture, and Braille conversion, adhering to best practices to create excellent touch-based reading experiences,” narrates Zong, who is also a fellow at the Berkman Klein Center for Internet and Society at Harvard University and an incoming assistant professor at the University of Colorado. “By building on established guidelines and our discussions with experts, our objective is for instructors or visual designers, lacking extensive tactile design knowledge, to seamlessly convey data in a clear manner suitable for tactile readers to examine and comprehend.”
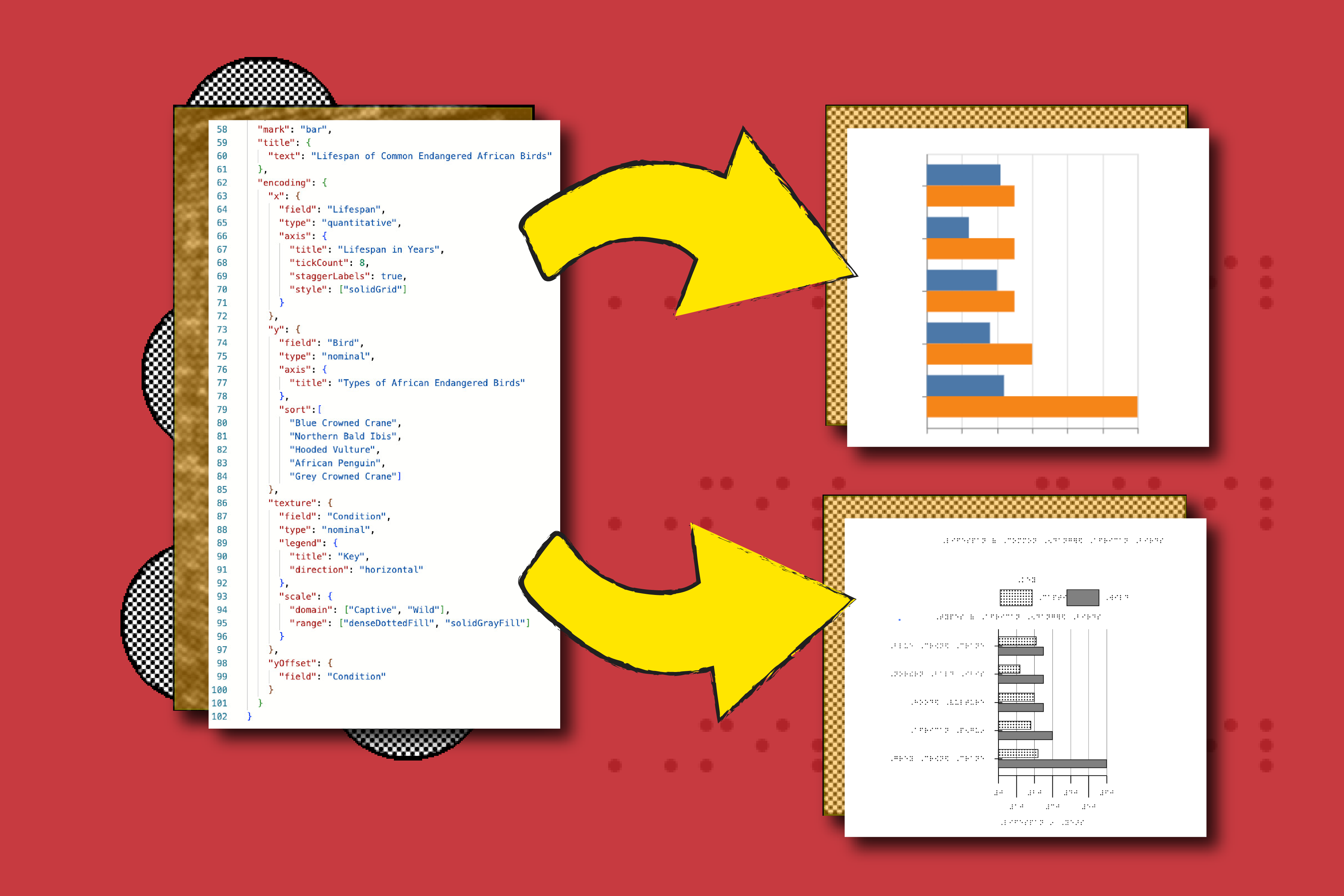
Tactile Vega-Lite’s code editor permits users to personalize axis labels, tick marks, and additional components. Distinct features within the chart are represented by abstractions—or summaries of more complex code—that can be adjusted. These shortcuts enable you to write concise phrases that modify the design of your chart. For instance, if you wish to alter the filling style of the bars in your graph, you might change the code in the “Texture” section from “dottedFill” to “verticalFill” to substitute small dots with vertical lines.
To clarify how these abstractions function, the researchers included an example gallery. Each illustration has a phrase alongside the corresponding outcome of that code modification. Nonetheless, the team aims to enhance Tactile Vega-Lite’s user interface to make it more navigable for those who are less familiar with coding. Rather than employing abstractions for adjustments, users could simply click various buttons.
Chen mentions that she and her team are aspiring to integrate machine-specific customizations into their program. This would enable users to visualize how their tactile chart would appear before it is produced by an embossing machine, allowing for amendments based on the machine’s specifications.
While Tactile Vega-Lite simplifies the many steps typically required to create a tactile chart, Zong stresses that it cannot replace a qualified individual performing a final review for guideline adherence. The researchers continue to incorporate Braille design principles into their program but caution that manual evaluation will likely remain best practice.
“The capability to design tactile graphics efficiently, especially without specialized software, is crucial for ensuring equitable access to information for tactile readers,” states Stacy Fontenot, owner of Font to Dot, who was not involved in the research. “Graphics that comply with current standards and guidelines are advantageous for readers, as consistency is vital, particularly in intricate, data-rich graphics. Tactile Vega-Lite provides a straightforward interface for swiftly and accurately crafting informative tactile graphics, hence minimizing design time when delivering quality graphics to tactile readers.”
Chen and Zong co-authored the paper with Isabella Pineros ’23, MEng ’24, and MIT Associate Professor Arvind Satyanarayan. The researchers’ efforts were backed by a National Science Foundation grant.
The CSAIL team also integrated feedback from Rich Caloggero of MIT’s Disability and Access Services, along with insights from the Lighthouse for the Blind, allowing them to observe technical design procedures as part of the initiative.